SEBI PERRY!
CONTACT/
PecanFO
introducing

Sebi Perry
Skills Displayed:
UX/UI Design
React
JavaScript
HTML/CSS
Phoenix Sanchez

The goal of this project was to design and develop a website for a family office to showcase the company's origins, portfolio, and investment strategy, reflecting their commitment to sustainability, growth, and long-term vision. The website aimed to enhance the company's online presence in order to promote connections across every level of the capital structure.
A Meaningful Design
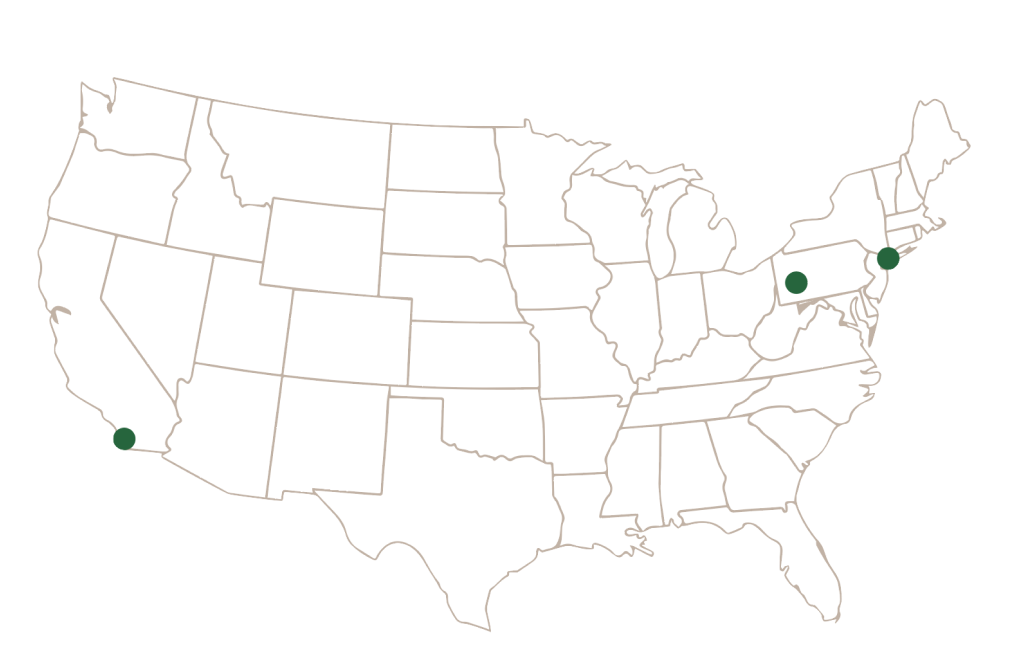
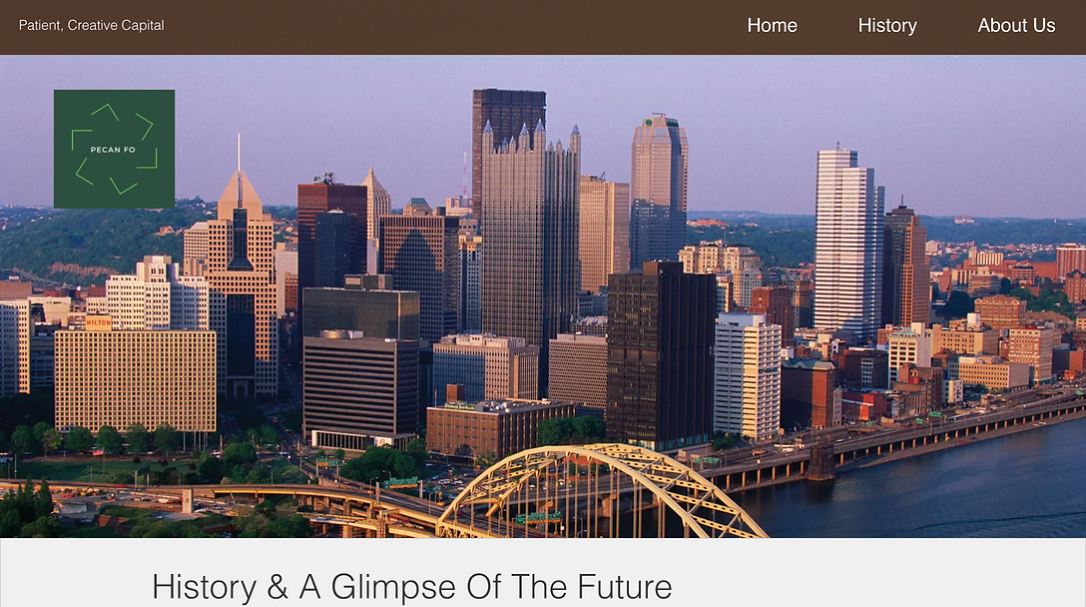
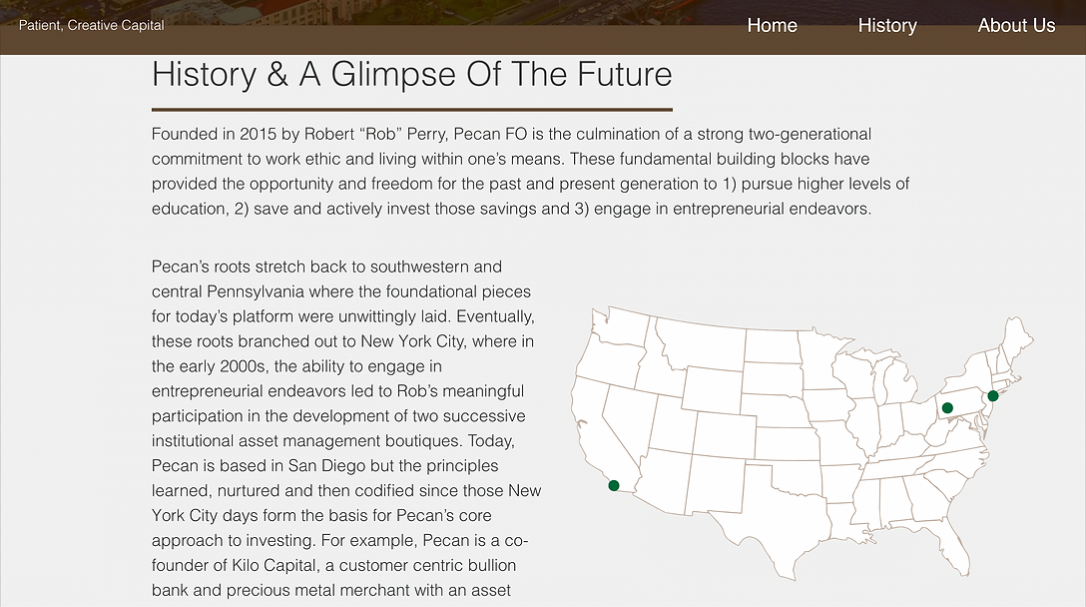
After meeting with the owner, we were aware of the branding direction of the company. The client wanted a minimal yet informative website layout, sticking to an earth tone palette that represents their mission. The cities of origin were to be presented, highlighting the family's heritage.
#2C4F40
#7ED957
#4F312C

business card


Patient, Creative Capital
Font: Montserrat Classic
Map pin pointing the 3 origin cities of the CEO, Pittsburgh, PA, New York City, NY, and San Diego, CA
The Research
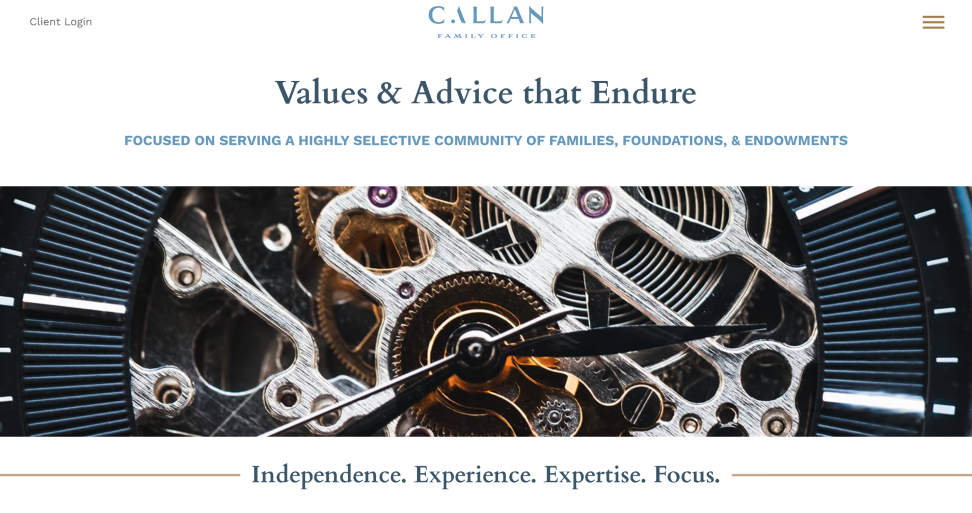
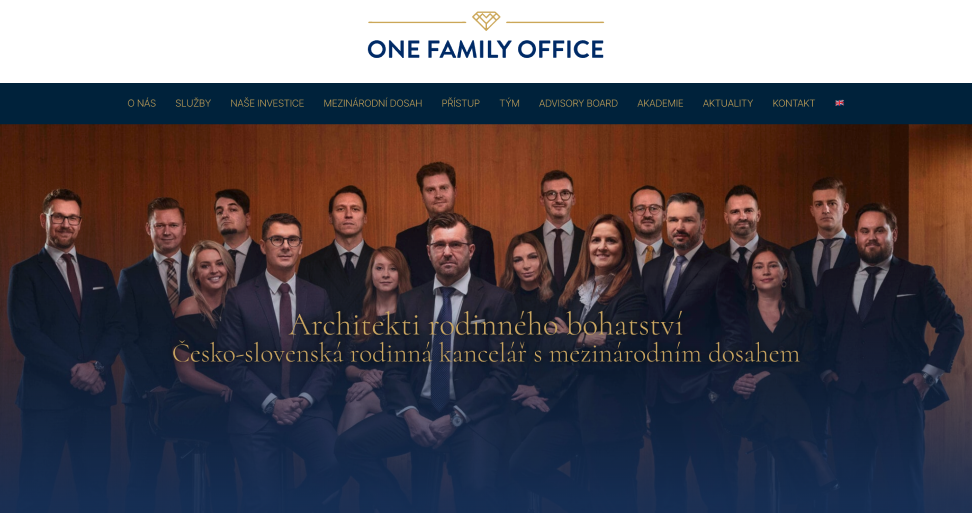
To guide the design process, I conducted an analysis of existing family office websites to gather inspiration. This included evaluating the layout, design elements, and functionality of competitor sites. I also searched for other websites that used an earth tone palette and aligned my findings with the client's brand guidelines and desired aesthetics. These were some notable websites analyzed...


Beginning Iterations
Created an initial lo-fi prototype to outline the structure and layout of the website, messing around with photos from the hometowns of the owner's family.



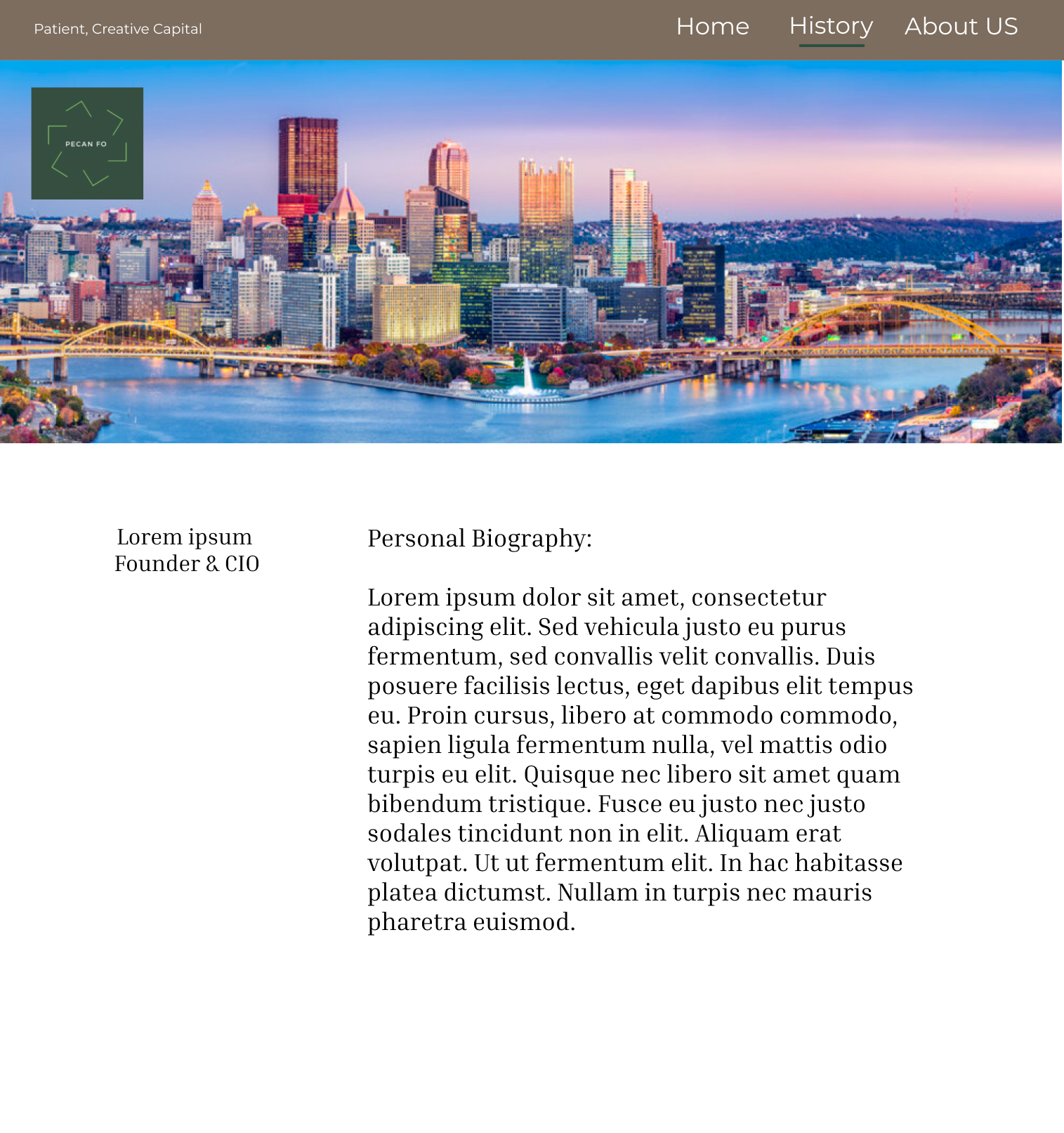
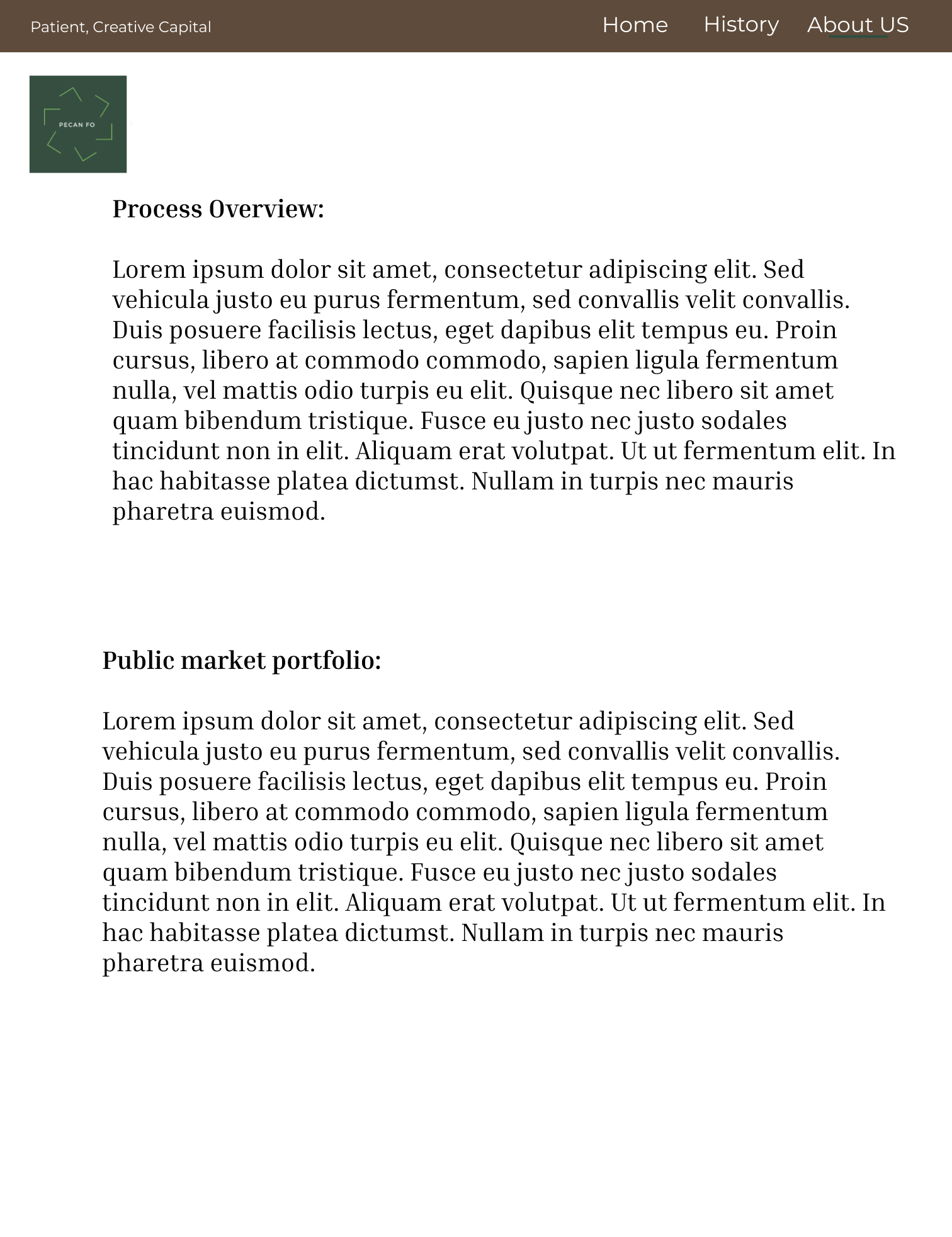
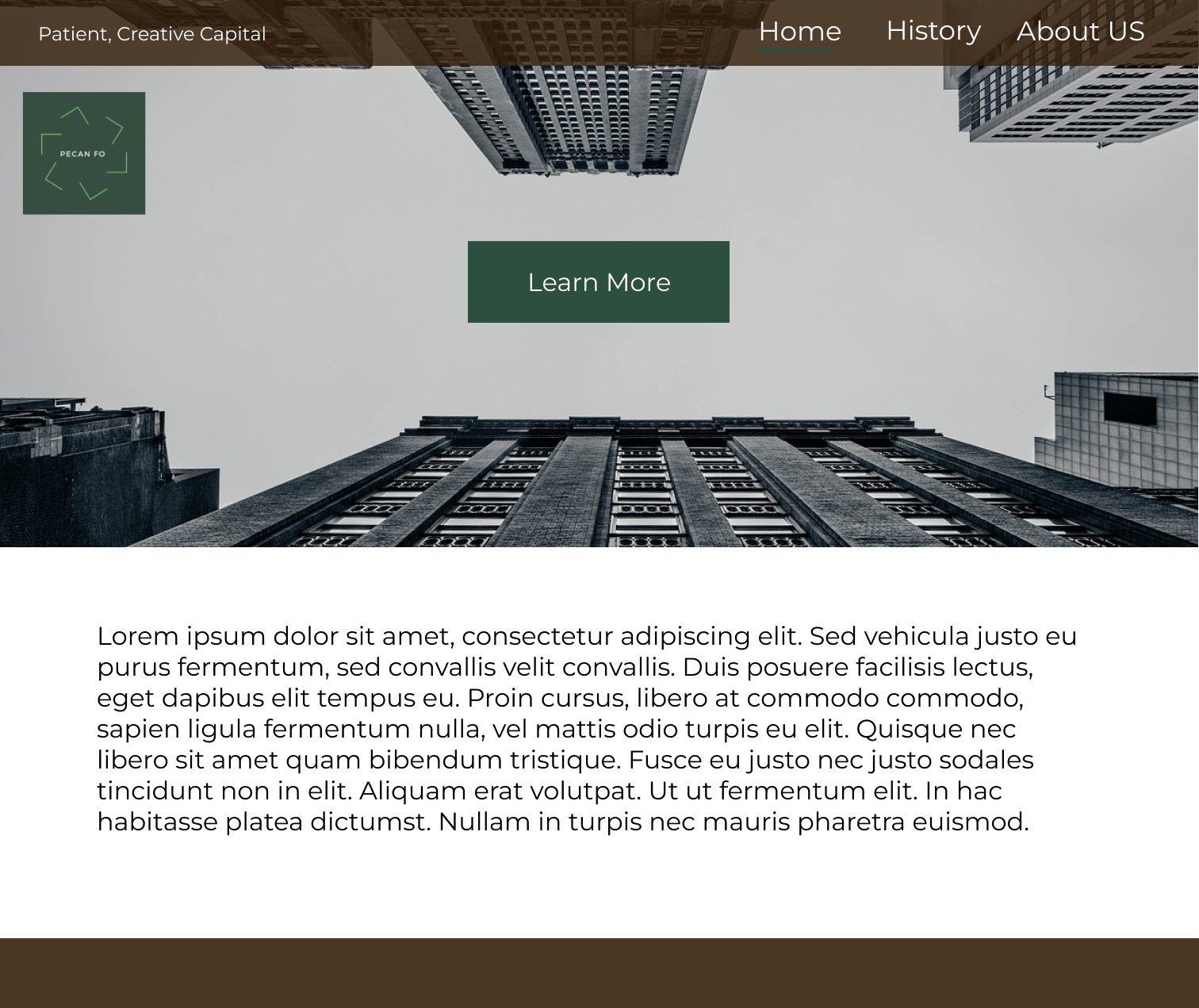
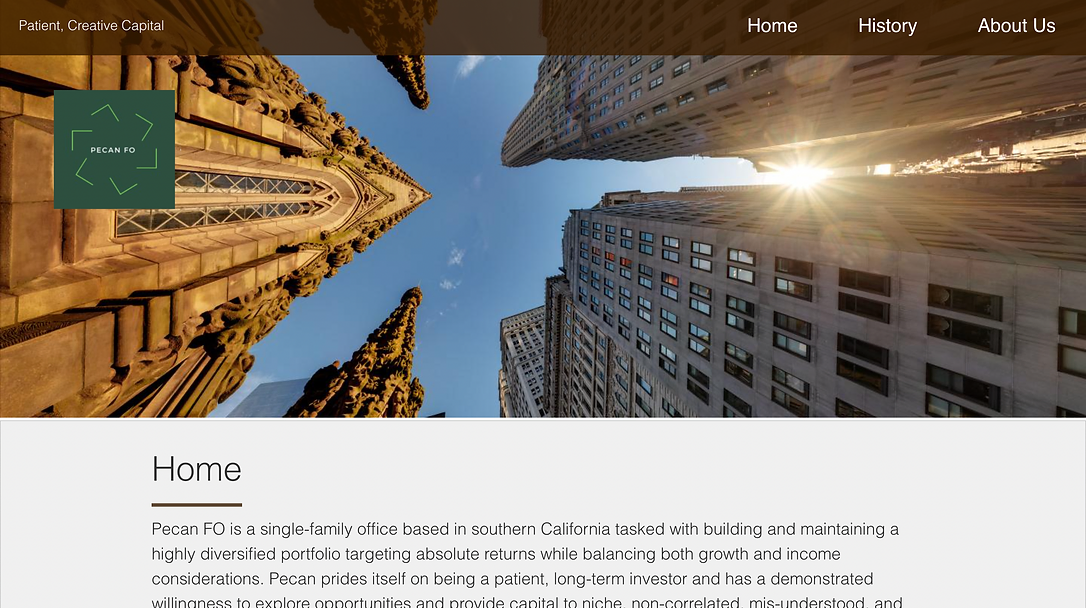
Final Design



Intro to Frontend Development
Eager to improve the user experience of the website and expand my technical skills, I took on the challenge of frontend development. While I had experience with high-level backend languages like Python, I was new to frontend technologies. To bridge this gap, I sought mentorship from my teammate and leveraged resources like W3Schools, Stack Exchange, and YouTube to learn HTML, CSS, and React. Applying this newfound knowledge, I contributed by coding the website’s CSS and HTML, ensuring the design met the client’s vision and offered an intuitive user experience. You can explore our work through the GitHub repository.
Outcomes and Impact
Collaborating closely with the client, I made iterative design edits to enhance the website’s usability and user experience. This process significantly contributed to my professional growth by exercising my communication, problem-solving, and design skills. The website is live, though not yet publicly advertised as we continue refining it. Despite this, the project had a meaningful impact: it provided the client with a platform to establish a professional online presence, which will help expand their reach and engagement with their target audience. The client was highly satisfied with the site’s design and usability and expressed excitement about showcasing it as a key part of their branding strategy. On a personal level, this project deepened my technical expertise in frontend development and gave me valuable experience in managing client relationships, preparing me for future design challenges.